Formidable Tips About D3 Line Chart Example Change The Value Axis Display Units To Millions

Lines also appear in many other visualization types, such as the links in hierarchical edge bundling.
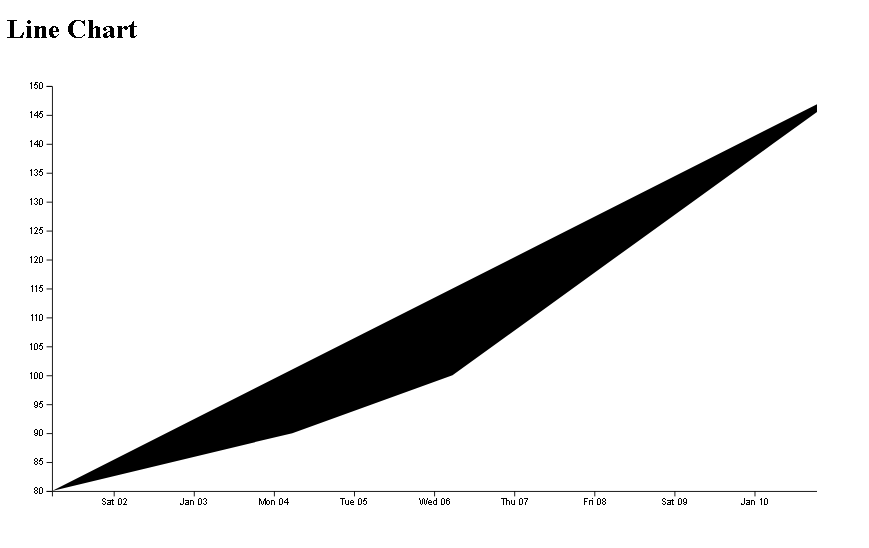
D3 line chart example. Var linedata = [ { x: Author d3.js is a data visualization library that is used to create beautiful charts and. Line chart see the d3 gallery for more forkable examples.
Only one category is represented, to simplify the code as much as possible. Creating the line. The input dataset is under the.
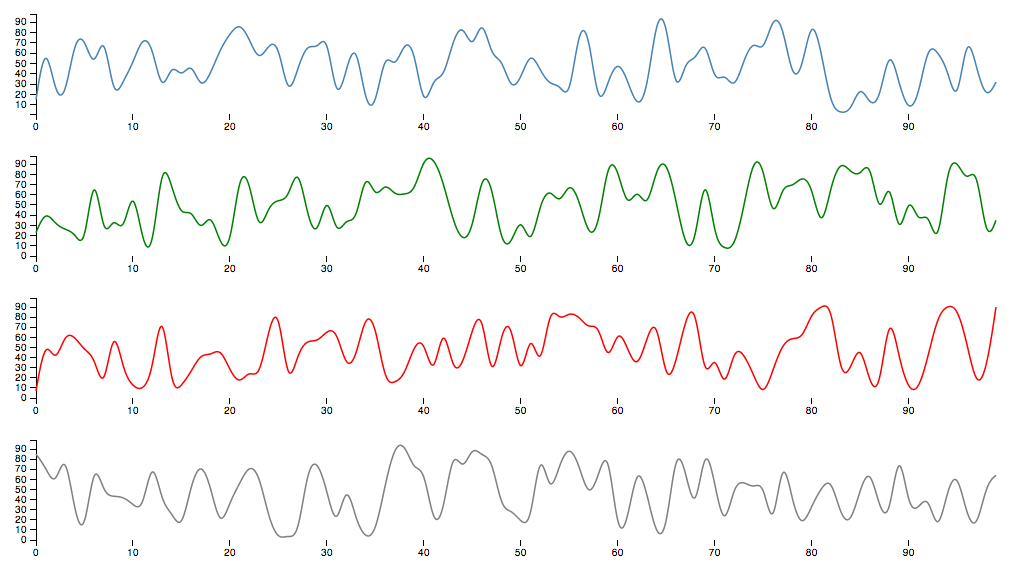
Published in better programming · 5 min read · oct 1, 2020 image credit: It becomes unreadable when too many lines are. This post describes how to build a line chart with several groups.
For instance, markdown is designed to be easier to write and read for text. I am going to take you through how to build a simple line chart using. Remove the starting part of the json (jsonstockpriceovertime.php) file;
Creating line charts first, we’ll need some data to plot. Since it has the 'date' and 'close' variables defined. This post describes how to build a very basic line chart with d3.js.
Html preprocessors can make writing html more powerful or convenient. To plot the sample data in our chart, we need to apply the xscale and the yscale to the coordinates to transform them and to draw a line. Line plot with several groups.
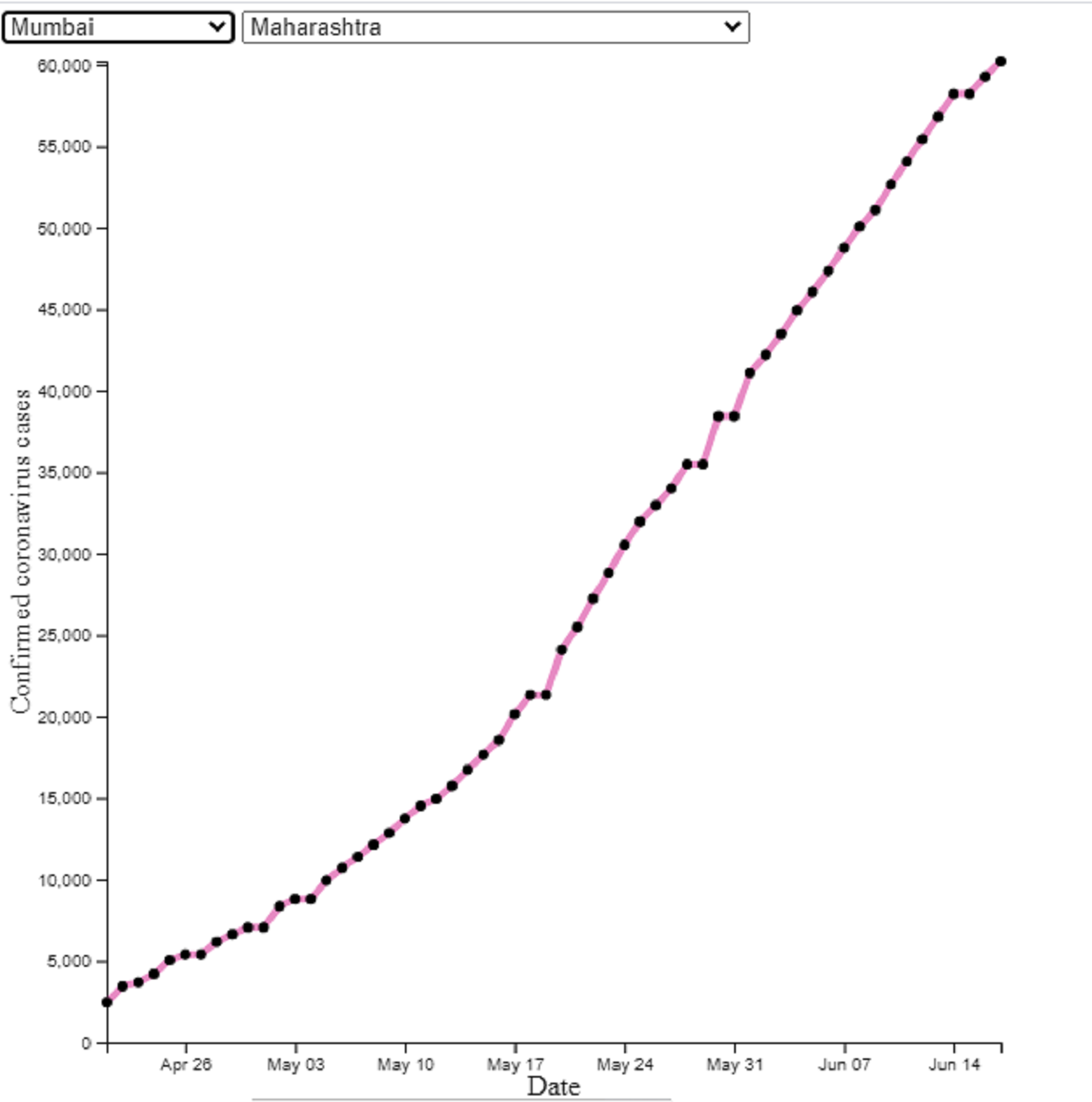
We’re going to use the following data. In this tutorial, we are going to create a line chart displaying my 2020 internet usage. Observable includes a few d3 snippets when you click + to add a cell (type “d3” when the cell menu is open to filter), as.
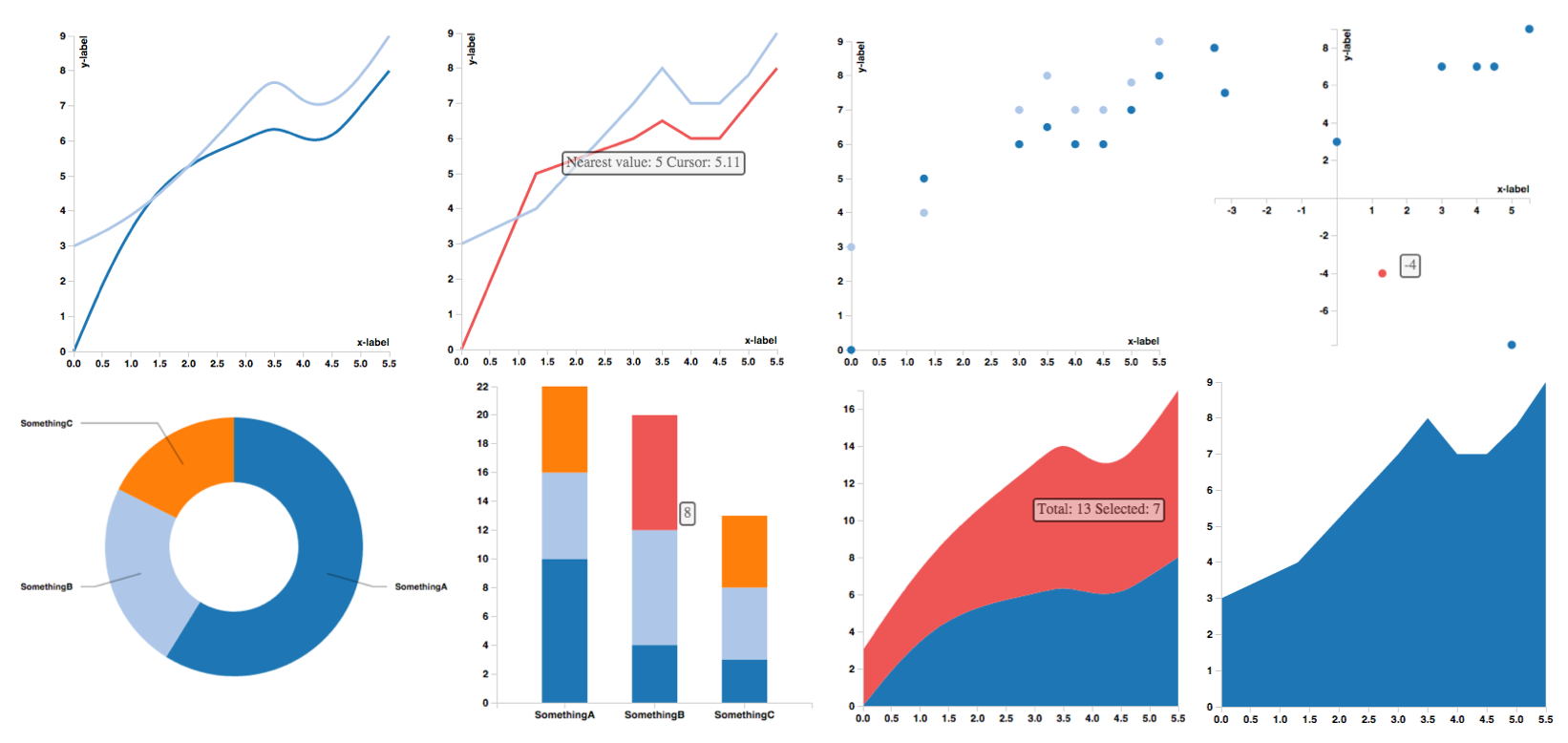
It simply describes how to add a confidence interval around the main line. Using these scales we generate a line using d3 line ( ); This post in an addendum to the previous tutorial on how to make a.
Contents d3 (or d3.js) is a javascript library for visualizing data using scalable vector graphics (svg) and html. Making a graph interactive is a good step towards increasing its understandability.