One Of The Best Tips About D3 Time Series Chart Insert Column Sparklines In Excel

Basic usage time scales are a variant of.
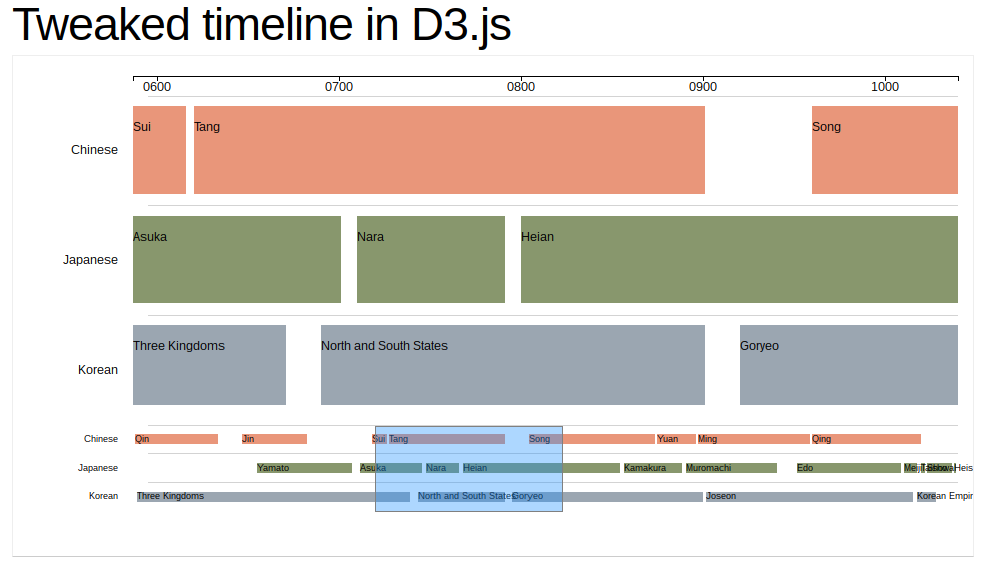
D3 time series chart. Html css js behavior editor html. Line chart with zoom in d3.js. Ideally the functionality that i want is if the the.
The d3 library offers such powerful tools for binding data to dom elements that i found it imposing to create a simple time series with it. D3.js is a javascript library for manipulating documents based on data. In lieu of a count, a time interval may be explicitly.
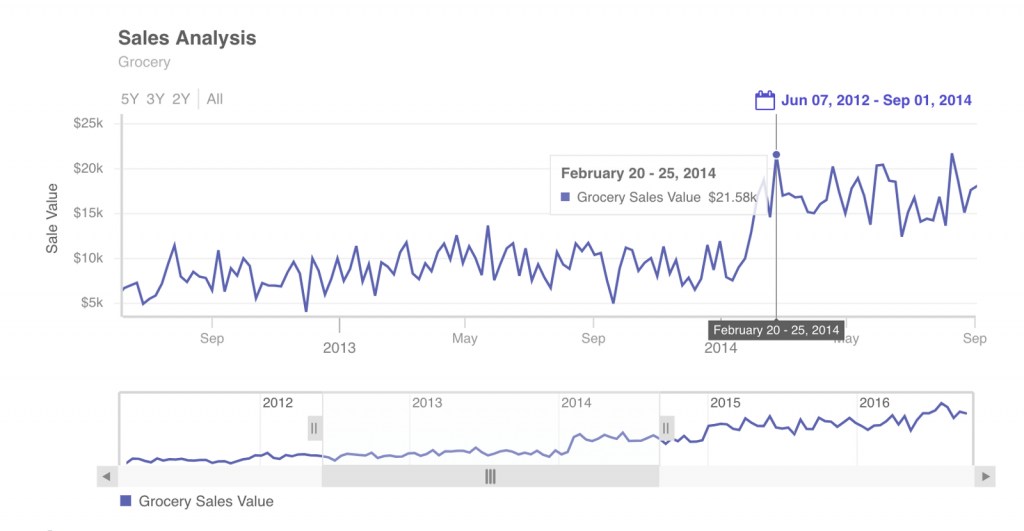
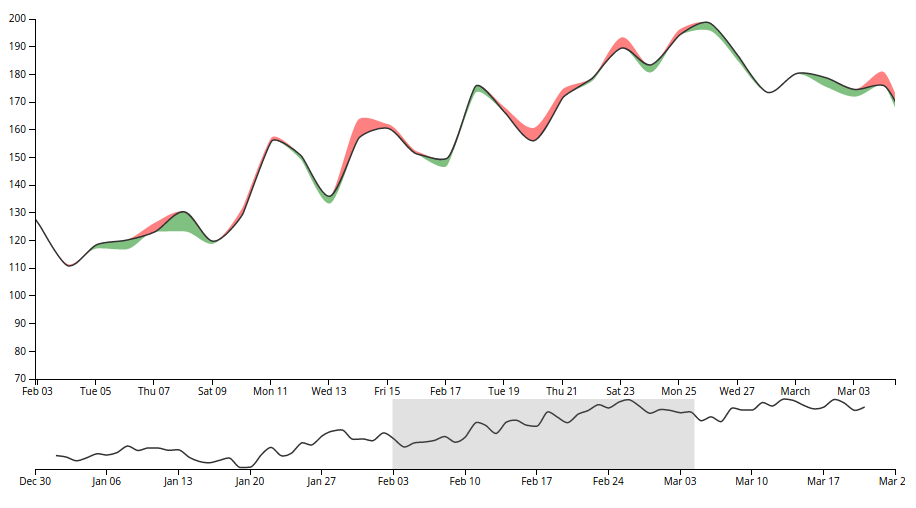
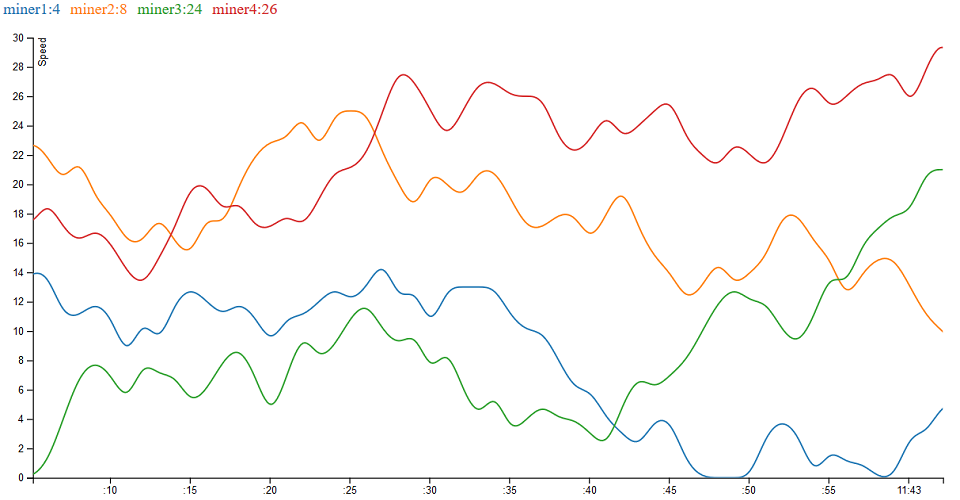
Line plot with several groups. Most basic line chart in d3.js this post describes how to build a very basic line chart with d3.js. Brushing is used to select the zone to zoom on.
Sample data is stored in the public/data folder. When you hover over a circle, it shows. This is a d3 chart i built.
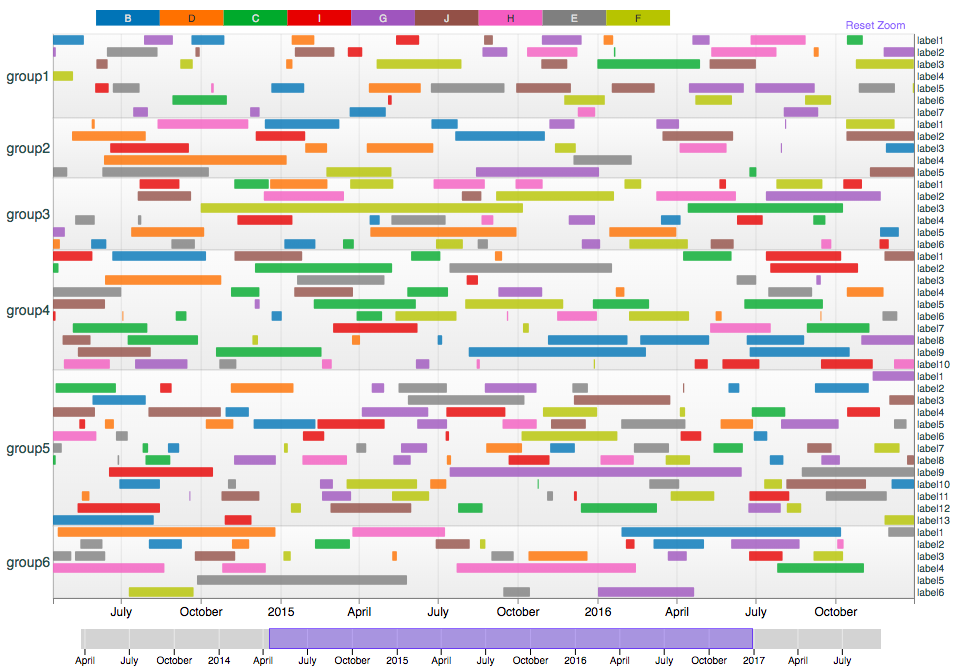
D3 time series heatmap ask question asked 11 years, 2 months ago modified 11 years, 1 month ago viewed 5k times 5 i am trying to make a heatmap using. Currently, the tooltip works as expected: This post describes how to build a line chart with several groups.
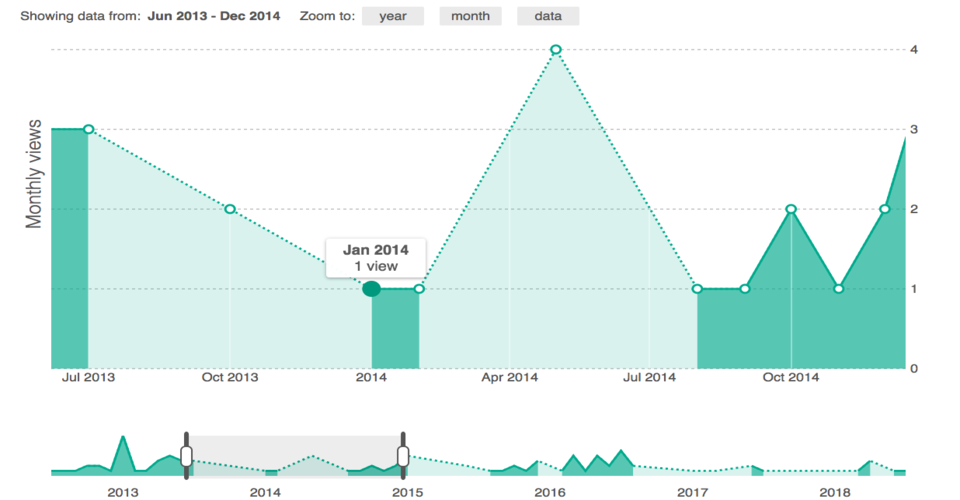
Welcome to the d3.js graph gallery: Time series charting library based on d3.js. This post describes how to build a line chart with zooming option in d3.js.
When visualizing time series data, analyzing temporal patterns, or working with time in general, the irregularities of conventional time units quickly become apparent. Only one category is represented, to simplify the code as much as possible. It becomes unreadable when too many lines are.
Having finally done so, and. A collection of simple charts made with d3.js. In today’s article, we’ll learn how to use the scaletime () function to present time series data on the x axis of a chart.
This zoomable time series area chart shows the number of flights per day.