Spectacular Info About Highcharts Area Spline Tableau Show Two Lines On Same Graph

Series.areasplinerange | highcharts api reference configuration options for initial declarative chart setup.
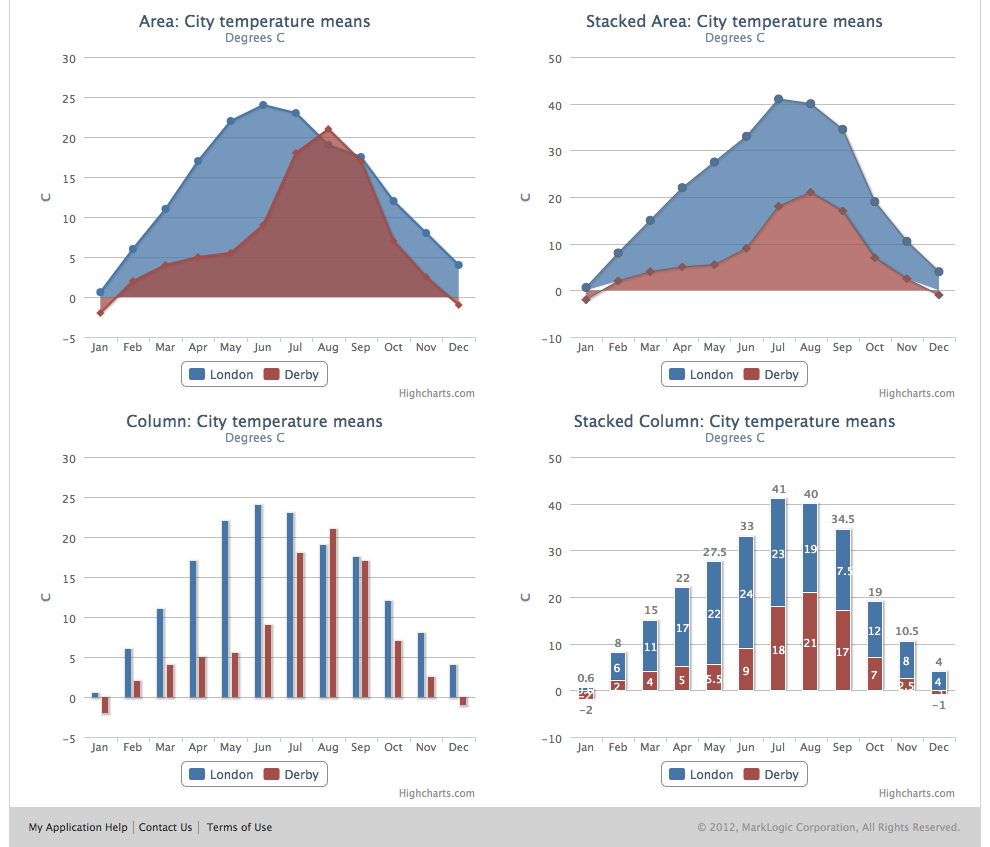
Highcharts area spline. Plotoptions.areaspline | highcharts api reference configuration options for initial declarative chart setup. Temperature (°c) monthly average temperature tokyo london jan feb mar apr may jun jul aug sep oct nov dec 0° 5° 10° 15° 20° 25°. Var chart = { type:
For an overview of the areaspline chart options see the api reference. Now, let us see an example of a area chart. Areasplinerange with fill color that takes account of direction of range.
[x1, y1, x2, y2] creates a linear gradient object with a starting point of (x1, y1) and an end point of (x2, y2). Area spline chart using highchart ask question asked 9 years, 6 months ago modified 9 years, 6 months ago viewed 2k times 2 i'm using jquery flot to plot my. I would like to fill a space between two lines that generally move up and down in.
Light air light breeze gentle breeze moderate breeze fresh breeze strong breeze high wind wind speed (m/s) wind speed during two days october 6th and. Chart configure the chart type to be 'areaspline' based. The syntax for lineargradients are:
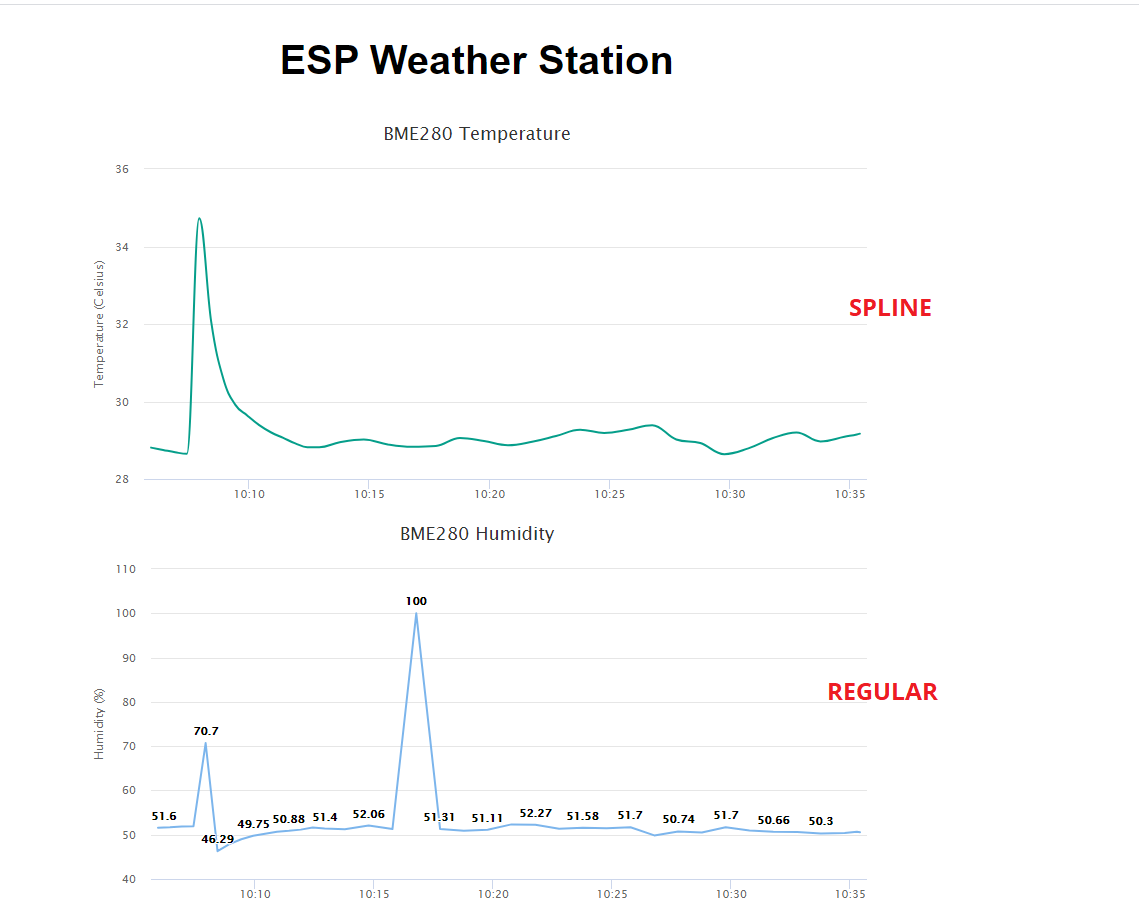
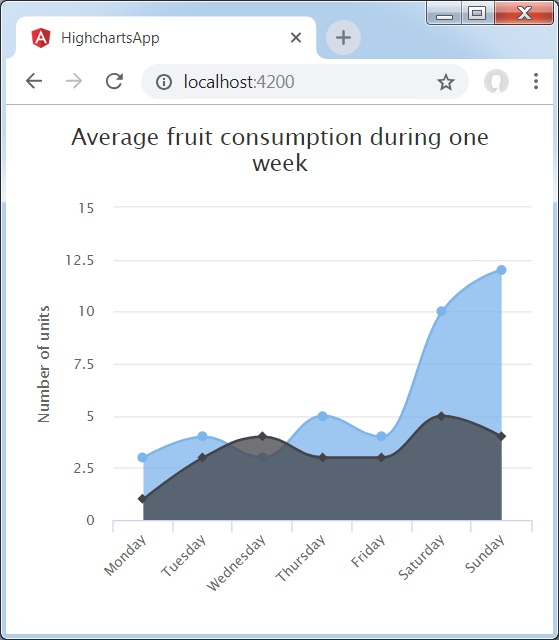
Here, the default value is line. The areaspline chart is the same as area, only the line is a spline instead of straight lines. Download as zip or json.
The area spline series is an area series where the graph between the points is smoothed into a spline. In typescript the type option must always be set.