Unique Info About Horizontal Bar Chart React Ogive In Excel

And, like other mui x components, charts are.
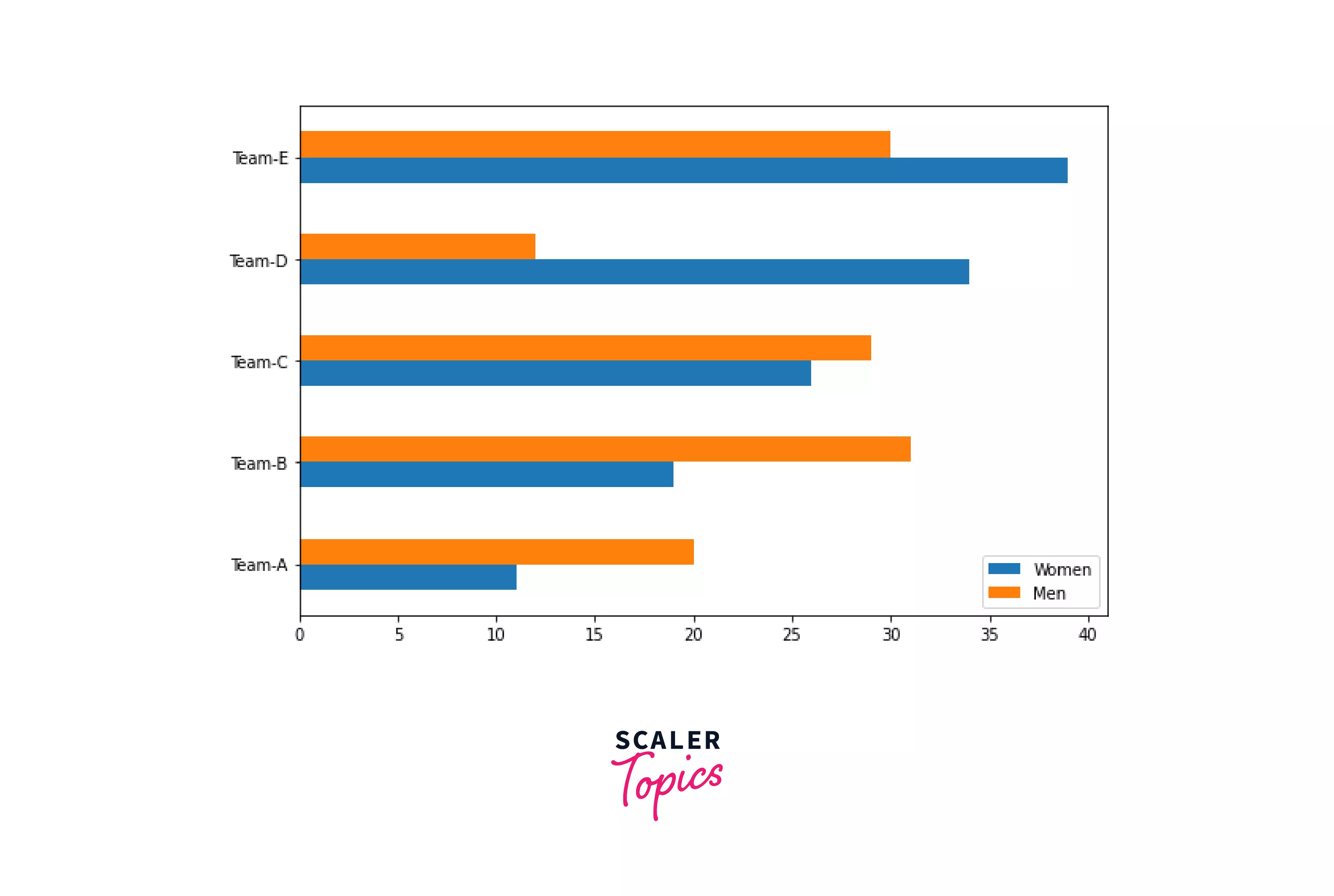
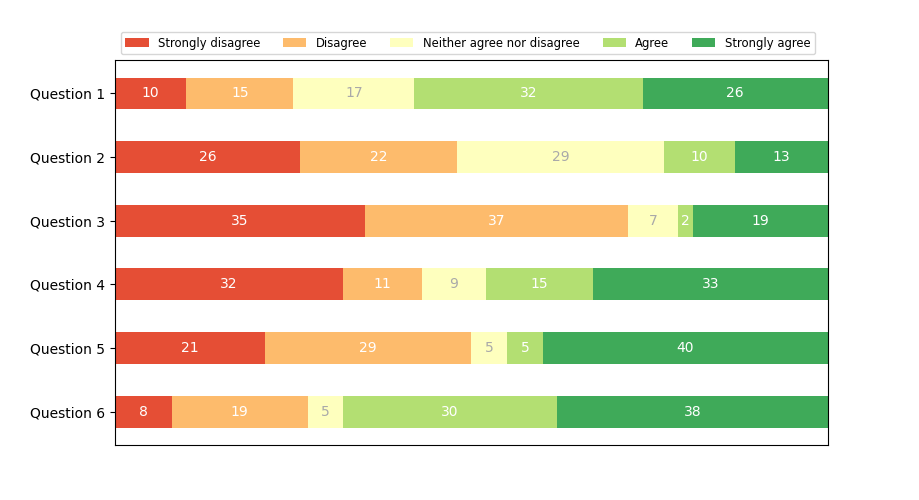
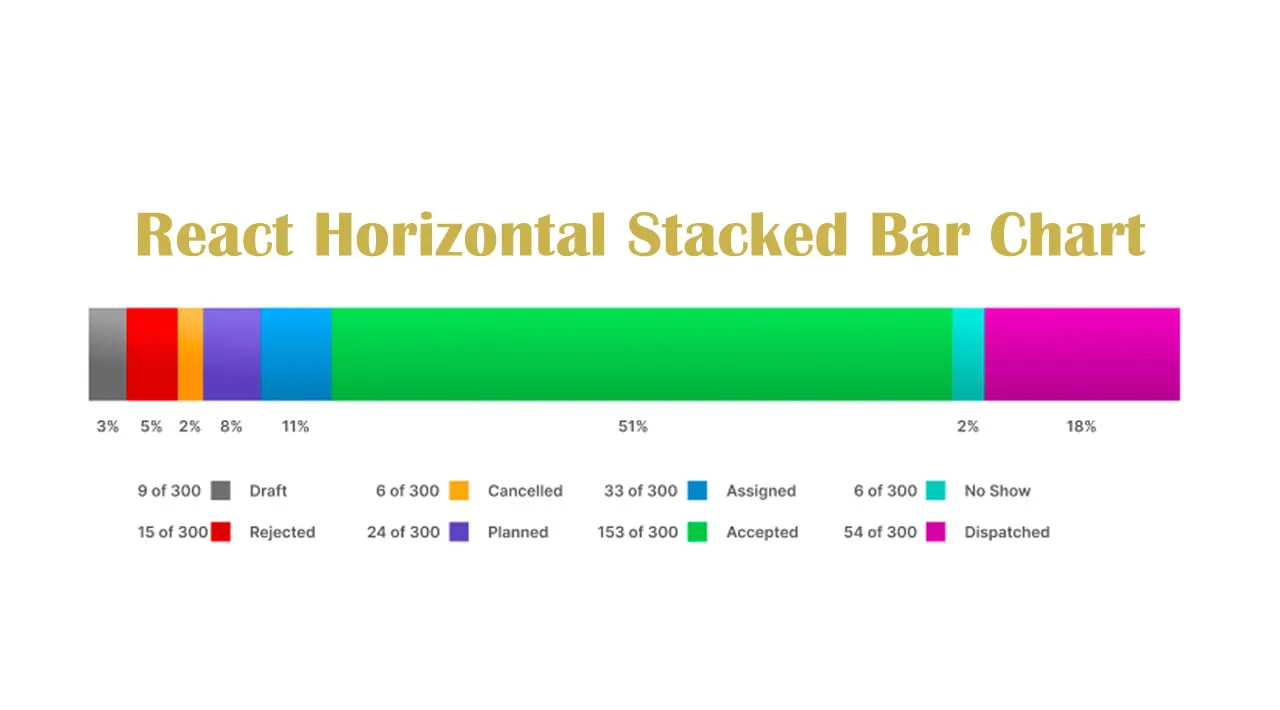
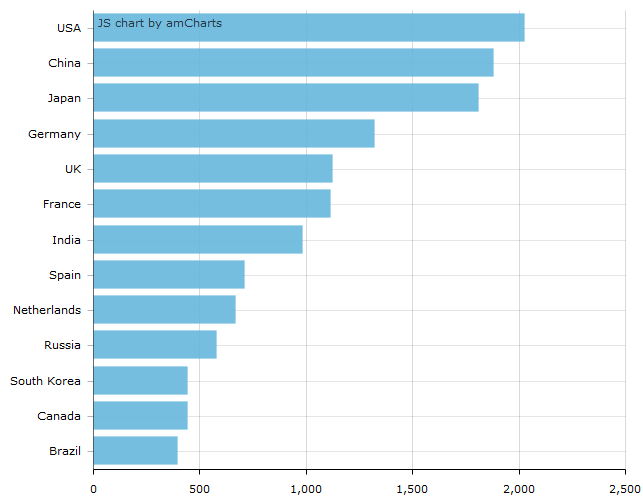
Horizontal bar chart react. Bar charts can be rendered with a horizontal layout by providing the layout=horizontal prop. React bar chart is the most common chart type that is used to compare different categories of data like frequency, count, total, or average displayed in. React google charts components examples.
I need to resolve the issue where the data labels above all the data colums are. It is used to show trend data and the comparison of multiple data sets. The configuration options for the horizontal bar chart are the same as for the bar chart.
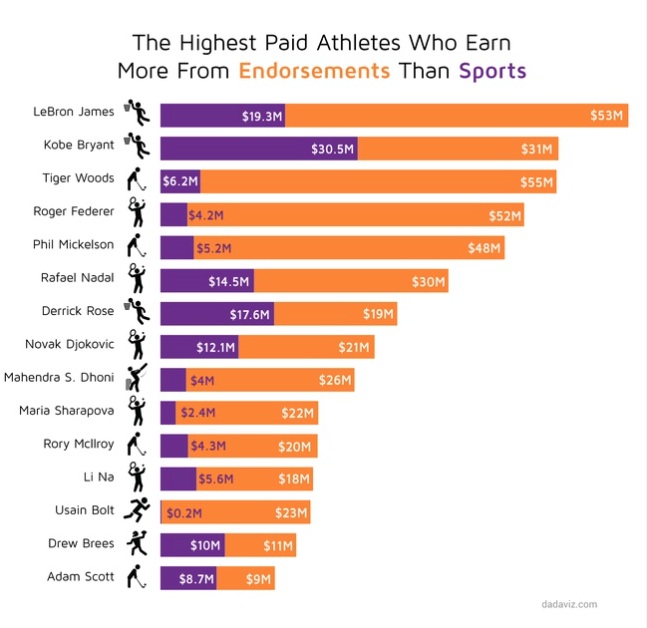
Bar chart is oriented in a horizontal manner using rectangular bars. 'y', // elements options apply to all of the options unless overridden in a dataset // in this case,. Function() { return { chartjson:
It is easy to compare sets of data. Material design horizontal bar chart. If you're using composition, you should set the property layout:
The bar chart container will be used from. Const config = { type: Ask question asked 2 years, 8 months ago modified 2 years, 8 months ago viewed 2k times 0 i was.
This articles explains all and how to use them in details. Var datastore1 = react.createclass({ getinitialstate: