Favorite Info About Horizontal Stacked Bar Chart D3 Matplotlib Log Plot

A barplot is used to display the relationship between a numerical and a categorical variable.
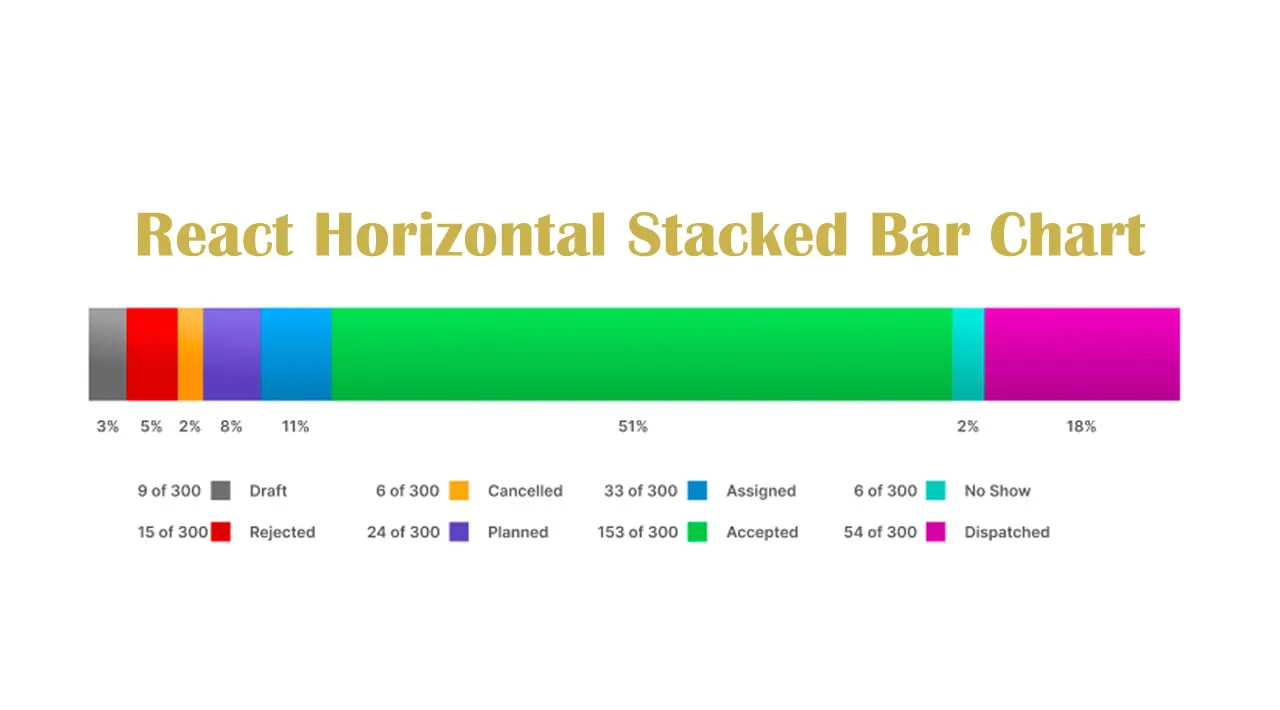
Horizontal stacked bar chart d3. You can apply css to your pen from any stylesheet on the web. Exactly can't figure out your needs! Just put a url to it here and we'll apply it, in the order you have them, before the css in.
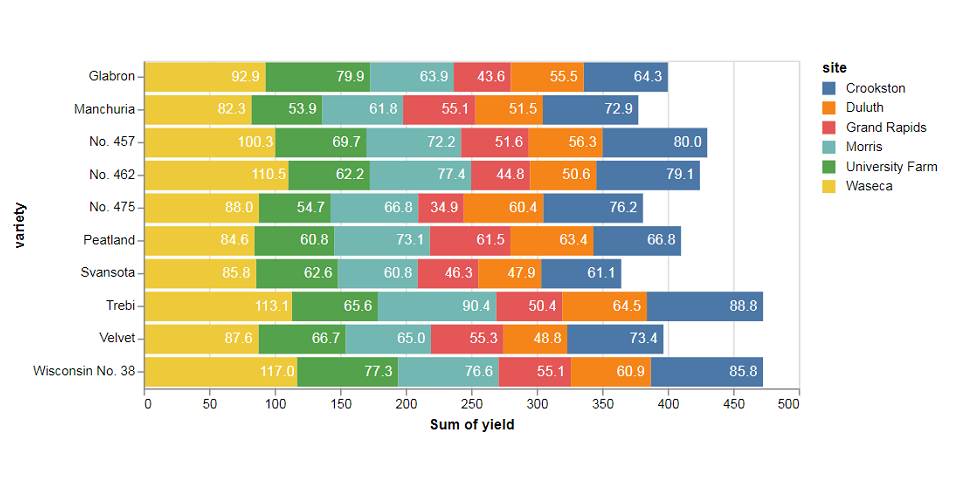
Note that you could consider. This post describes how to turn the barplot horizontal with d3.js. The length of the stacked bar shows the combined value of the groups.
2 collections edited oct 24 isc fork of stacked bar chart, horizontal • 18 forks 4 like s 1 chart = { // specify the chart’s dimensions (except for the height). Population by age and state. That said, i'm having a hard time picturing a combination of a horizontal stacked bar graph with a line chart.
This stacked bar chart shows population by age and state. Stacked bar chart with d3 stacked bar charts stack horizontal bars that represent different groups one after another. Color = d3.scaleordinal(d3.schemecategory20), xaxis = d3.axisbottom(xscale), yaxis = d3.axisleft(yscale).tickformat(d3.timeformat(%b)), svg =.
I just started using d3.js, and have been trying to make this stacked bar chart horizontal(link below). Each bar in a standard. This can be handy when you have long labels.
The length of the stacked bar shows the combined. Compare to horizontal stacked bars, normalized stacked bars, grouped bars and a dot plot. This can be achieved by using the d3.stack () function to stack the data and the d3.axisbottom () and d3.axisleft.
But i can't figure our how to set the.attr(x,.) to ensure each rect that is. Population by age and state. American community survey using observable plot’s concise api, you can create a similar chart with a bar.
Building barplots in d3.js relies on the addition of several rect, one per group in the categorical variable. They show the cumulative values of data items and compare parts to the whole. The stacked bar chart (aka stacked bar graph) extends the standard bar chart from looking at numeric values across one categorical variable to two.
Compare to horizontal stacked bars, normalized stacked bars, grouped bars and a dot plot. Start by understanding the basics of barplot in d3.js. Create a horizontal stacked bar chart using d3.js.
Each group is provided in a specific line, each. You can apply css to your pen from any stylesheet on the web. Have a look to it.