Amazing Tips About How Do I Show The Horizontal Scroll Bar In Html Multiple Overlaid Line Graphs Stata

The vertical scroll bar that lets a user move up and down a long document is a typical example of the use of the scrollbar control.
How do i show the horizontal scroll bar in html. It also includes css styles to change the color of a scrollbar. /* hide scrollbars */ } try it yourself » to. In the computerized age, front end designers make numerous lovely plans and different components required to have appeared on the first page that plainly express the emotions.
I use the following css to have an horizontal scroll only: How far the scrollbar is down or across is how much progress has been made scrolling through that element (often the entire page). Click on the link to see the smooth scrolling effect.
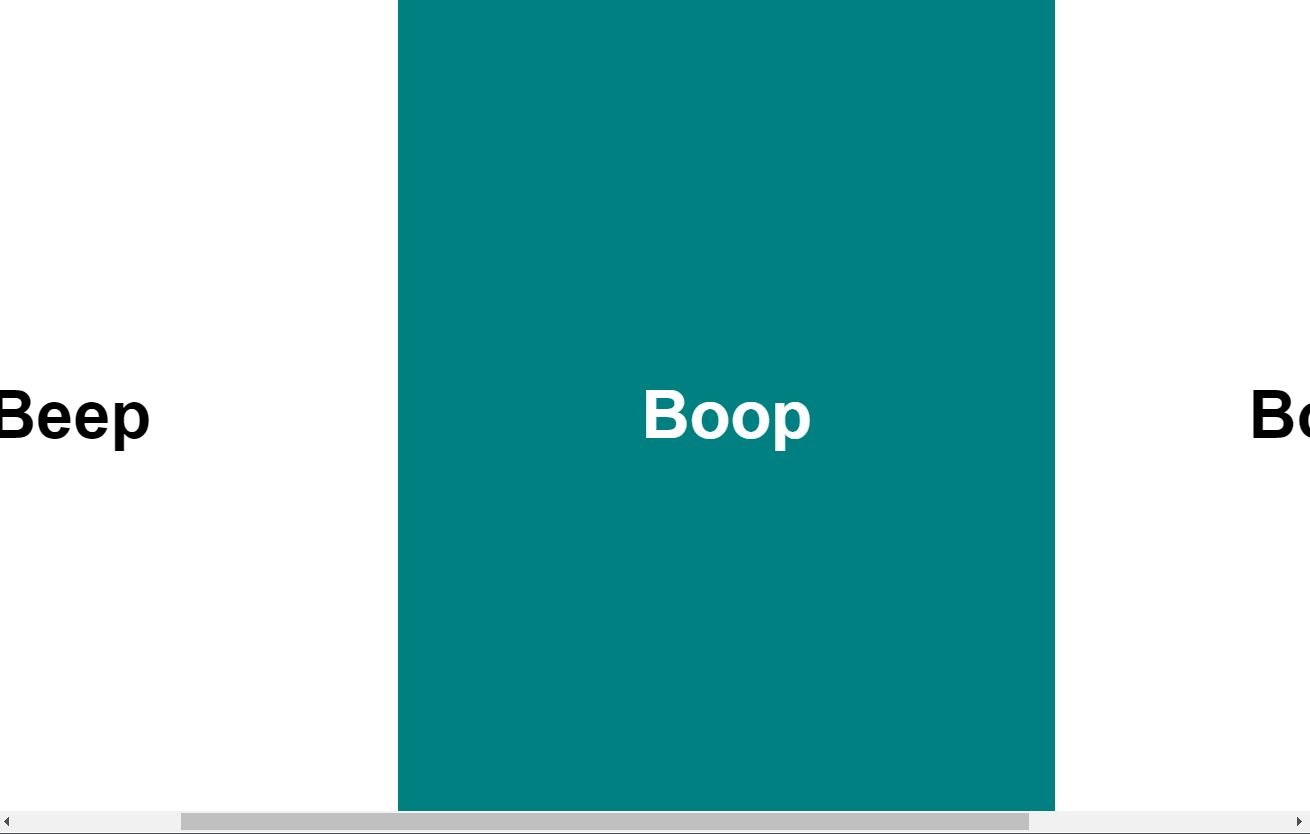
You can add a horizontal scrollbar to a container within your webpage. The latter (property background) sets the scroll bar to be always visible and also accepts further customization. You can also use :horizontal psuedoclass.
Click on the link to see the smooth scrolling effect. Click me to smooth scroll to section 2 below. Onaircode.com basic scrollbars are exaggerated hence when you add impacts to these excellent scrollbars, they take up some kind of hobby.
The horizontal scrollbar can enable users to view a long series of horizontal content within. This post explains the way how to add a horizontal and vertical scrollbar. Using inline or floating list items.
To hide the horizontal scrollbar, we can just select the scrollbar of the required div and set it to display: How to hide scrollbars. There are two ways to create a horizontal navigation bar.
How can i make an automatic horizontal scroll bar in my page if the content will overflow in its border. The latter (property background) sets the scroll bar to be always visible and also accepts further customization. One way to build a horizontal navigation bar is to specify the.
The horizontal scroll bar is caused by your css: One thing to note is that this will only work for. Tell us morerelated searchesremove horizontal scroll bar htmlhtml horizontal scrollbarhorizontal scrolling in htmlhtml table horizontal scrollbarshow horizontal scrollbarhtml horizontal scroll containerhorizontal scrollable menumake div scrollable horizontally
Click me to smooth scroll to section 2 below. Explore morestatus barscrollinglist boxtext boxtoolbarimage: How to create custom scrollbars.
To hide both the horizontal and vertical scrollbar. W3computing.com the scroll bar and visual feedback are the prime mechanisms for repositioning the view in a long document or in a large picture thatwon’t fit entirely in its window. You can add a scrollbar to.