Spectacular Info About What Is The Display Grid Matlab Axis Label Color

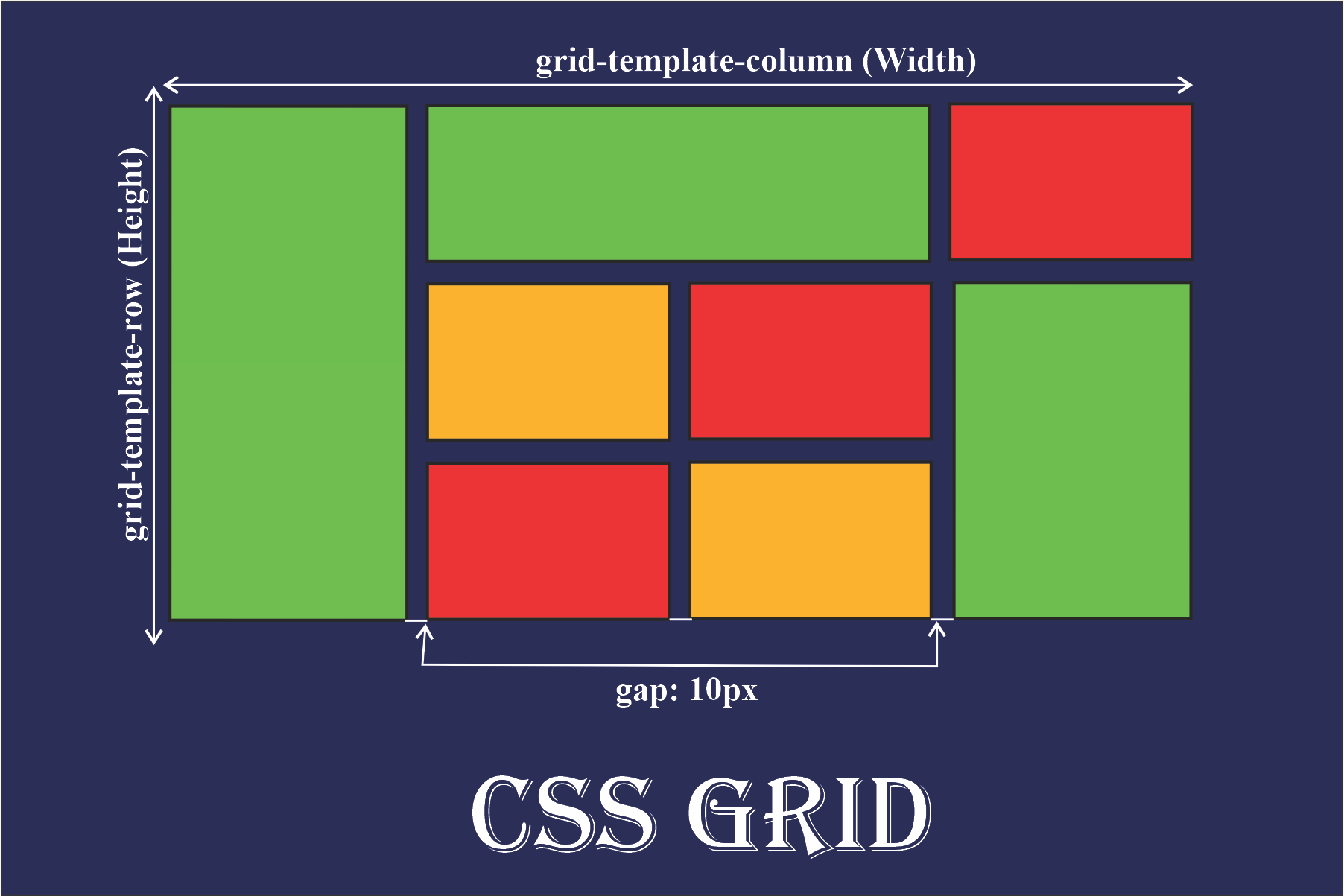
This article introduces the css grid layout and the new terminology that is part of the css grid layout level 1.
What is the display grid. But critics argue the homes may not be as sustainable as promised. This includes the availability of temporary towers, spares and other critical assets, their location, and timeframes to deploy these. They help us to create layouts in which our elements won't jump around or change width as we move from page to page, providing greater consistency on our websites.
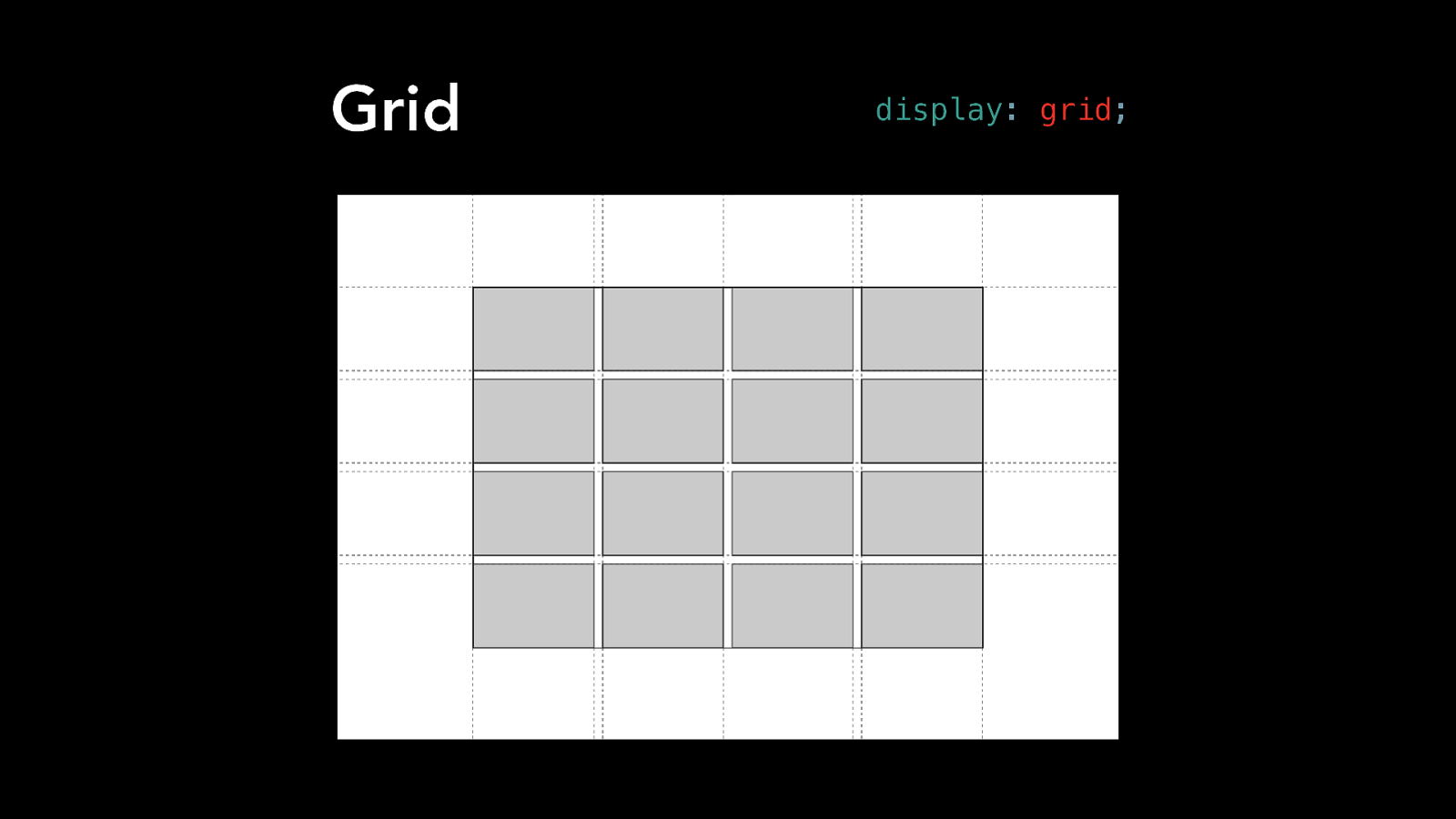
The css grid layout module makes browsers display the selected html elements as grid box models. Which one is better to use, in this code? You'll learn about all of them in this guide.
The grid items are arranged in columns, and you can easily position rows without having to mess around with the html code. Herein lies the power and relevance of the css grid layout system: Here is a concise definition of the css grid layout:
With css grid, we can create amazing layouts and create responsive web pages seamlessly. Grid is mostly defined on the parent element. This establishes a grid formatting context for its contents, ensures that direct children become grid items, and lays out the child elements according to the css g rid specification.
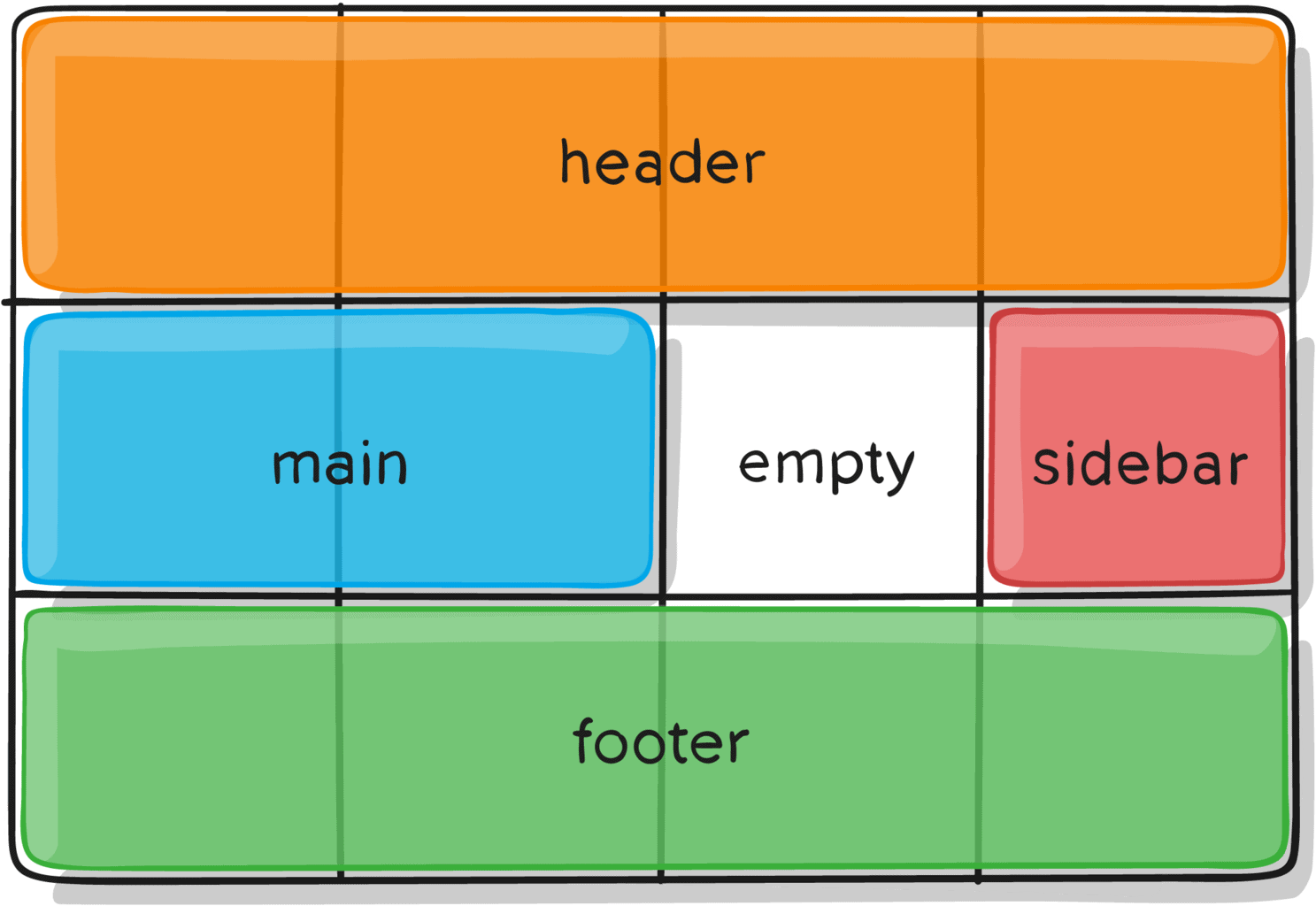
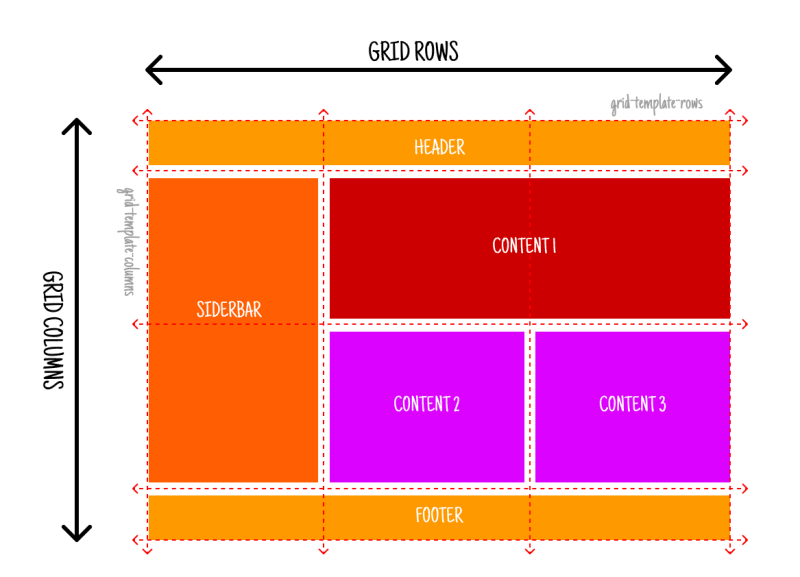
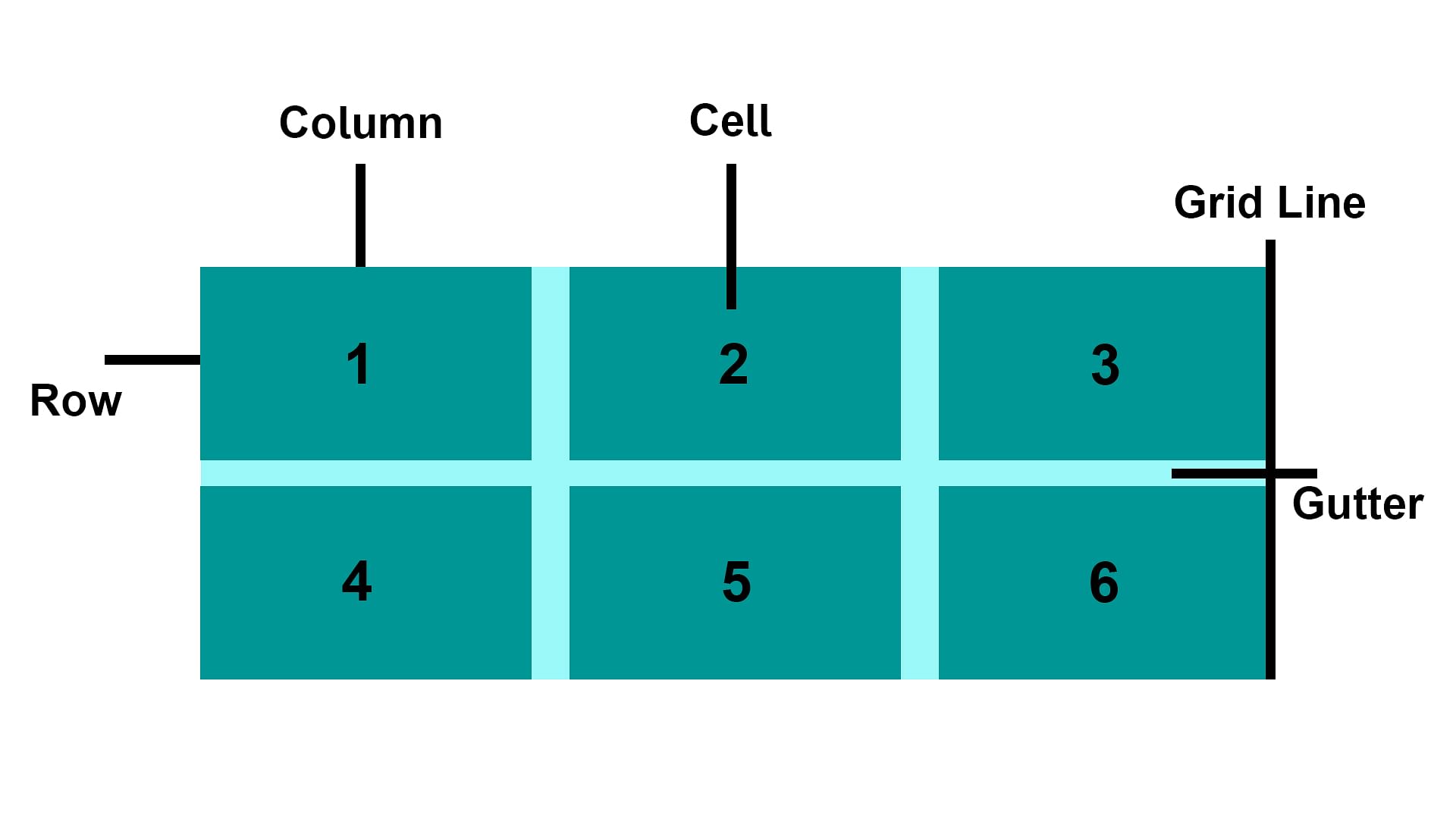
All the terms are explained in the diagram above. They both have the same effect in this code. Higher number of goals scored;
This new option will be available on both primary and nested. Mack talks about the personal. Css grid layout has been designed to work alongside other parts of css, as part of a complete system for doing the layout.
The grid property is a shorthand property for: Consider, the unordered list below: A grid can be defined with rows and columns.
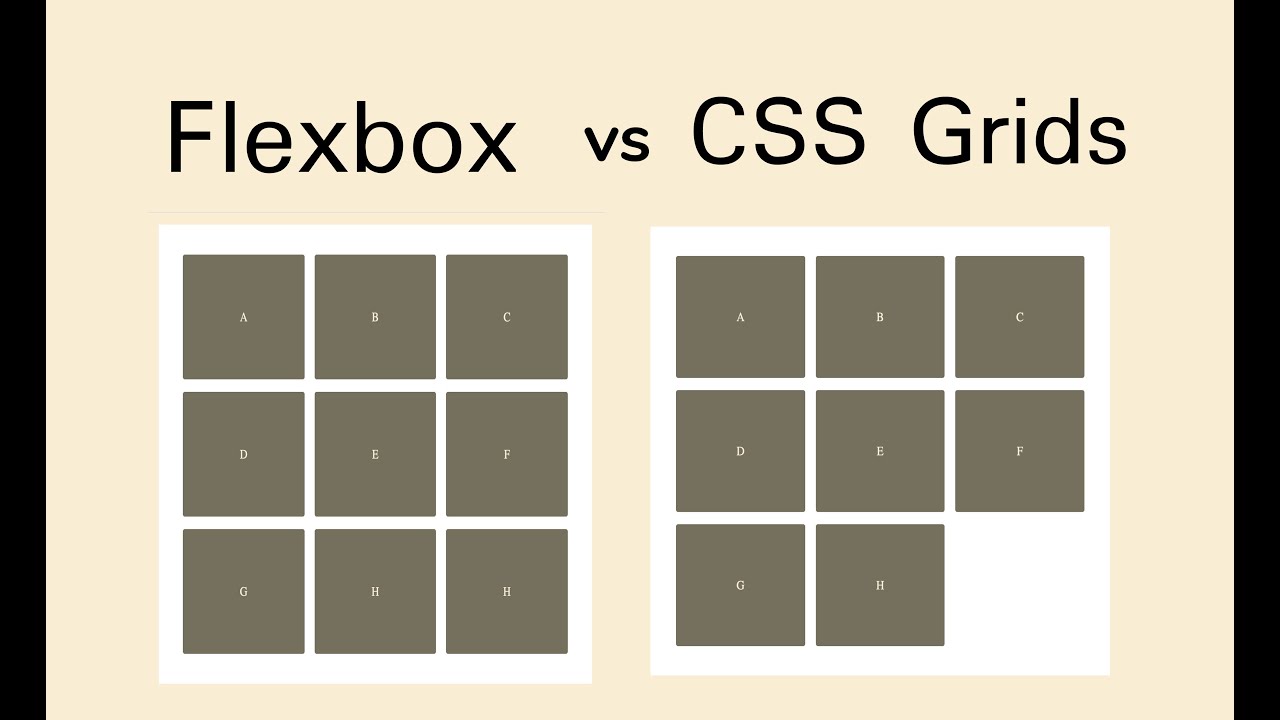
The numbers in the table specify the first browser version that fully supports the property. This question already has an answer here : In flexbox, most of the layout (beyond the very basics) happen on the children.
Taken by the grid owner, system operator and other participants. Grid containers consist of grid items, placed inside columns and rows. The html structure of a grid container has three levels:
To make an html element behave as a grid container, you have to set the display property to. Like tables, grid layout enables an author to align elements into columns and rows. The numbers in the table specify the first browser version that fully supports the property.