Smart Tips About What Is The Fastest Javascript Charting Library Free Online Bar Chart Maker

Canvasjs is a javascript charting library built from ground up for high performance and ease of use.
What is the fastest javascript charting library. Their powerful reporting experience via dashboards—offering a panoramic view of every business task. It is highly customizable, works in all major browsers (including ie8), and has an active community. The library contains a set of 6 charts and is 11kb gzipped, this makes its loading time and page impact low.
It is built using canvas element & can render thousands of data points in a matter of milliseconds. Now with a free community edition why not try out this exciting new library? Charts and graphs play a vital role in an application’s dashboard and accurately show you the true statistics.
On average, lightningchart js is 1511700 times more performant than other data visualization solutions when it comes to streaming data applications. A modern javascript charting library with a comprehensive range of. By leveraging webgl, it provides a robust set of tools and features for developing complex 3d scenes, animations, and visualizations.
The importance of js chart libraries. All the libraries seem to say their the fastest. Asked 1 year, 7 months ago.
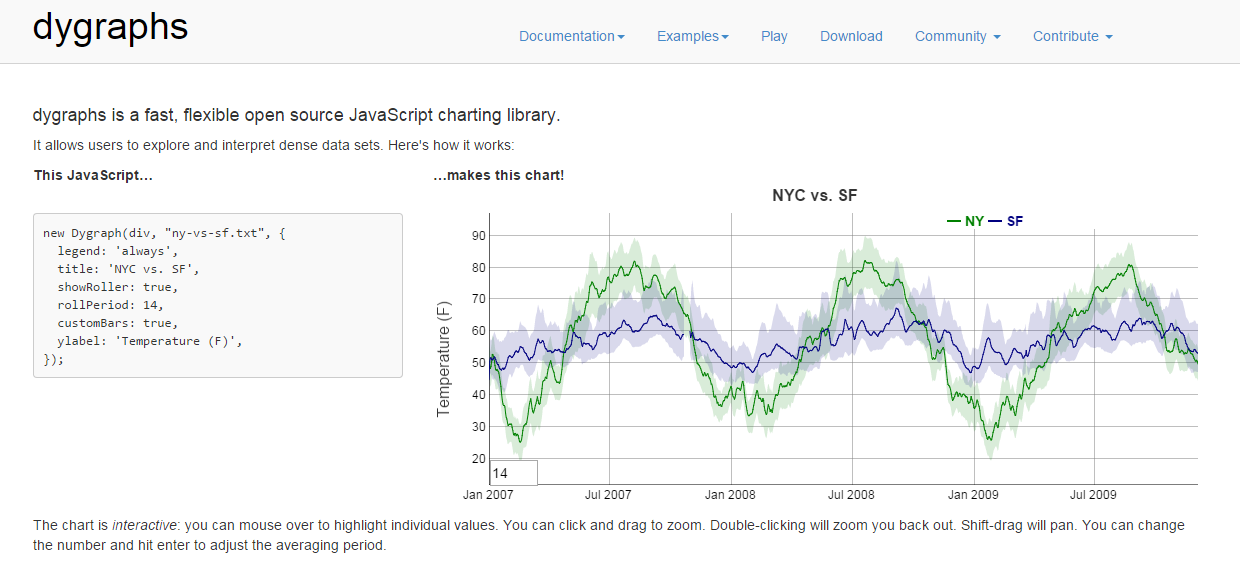
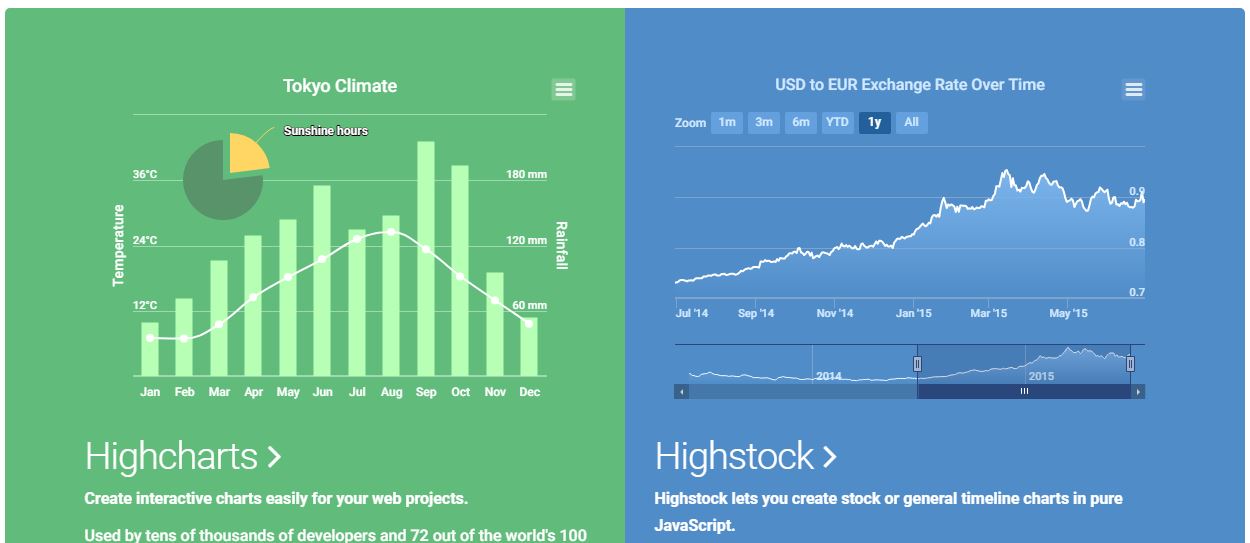
Modified 1 year, 6 months ago. In this article, we’ll review some of the most popular javascript charting libraries, including highcharts, chart.js, c3.js, chartist, plotly, apexcharts, and nvd3, helping you to make an informed decision when it comes to implementing one for yourself. Dygraphs is a fast, flexible open source javascript charting library.
Top 13 javascript charting libraries. And that number grows way higher if you include libraries for mapping, data grids, and 3d data visualization tools. On average, lightningchart js loads data 4030 times faster than other data visualization solutions.
Javascript charting libraries have emerged as the most powerful tools for visualizing data in the form of beautiful, easy to understand, interactive charts. Chart.js currently offers only 6 graph types, and lacks the flexibility offered by other options. Chart.js, an open source library based on html5 canvas;
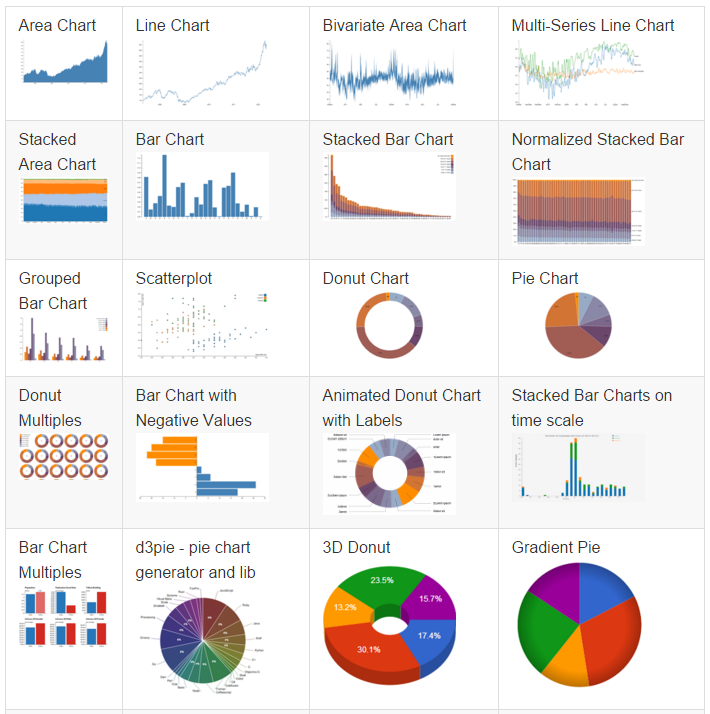
Javascript, or js, is unarguably the most used programming language for creating dynamic and interactive web applications. Radar, inline charts, pie charts, bar charts, scatter plots, area charts,. I'm basically asking the same question as this guy, but newer:
It is one of the fastest chart rendering libraries. Included in the test are the following javascript chart libraries: That equates to over 10x better performance than traditional svg & flash based javascript charts.
Dygraphs is flexible and a highly customizable javascript chart library that works on all major browsers. Fastest javascript charting library for really huge data. It is available as open source and free to use, for personal as well as for commercial use, under bsd license.